18. Security
18.1. SSL / TLS for incoming connections
When the browser uses a URL starting with https, rather than http, the connection is encrypted. These days, this is done using a protocol called TLS (transport layer security) although the term SSL (which was the predecessor protocol) is still widely used to refer to secure connections.
18.1.1. Checking for HTTPS support
The first step is to check your web site has HTTPS enabled. To do this, simply go to the front page of your site and then edit the address in the browser so it uses HTTPS instead of HTTP. For example,
https://www.demo.xyz/
If you see an error in your browser that the site is untrusted, or that the connection was interrupted, or any other browser error, then SSL is NOT running properly on your site. You should contact the host or your developer if you believe it should be.
Only once you have verified that HTTPS support is setup and working should you attempt to activate the SSL/TLS support within Kartris.
18.1.2. Activating Kartris's SSL / TLS support
Once logged in to the back end, find the general.security.ssl config setting. There are four possible settings ('always on' SSL was introduced in Kartris v2.7000, 'external' was introduced in Kartris v2.9008).
- 'n' = off
- 'y' = on for pages where sensitive data is transferred (login, checkout, back end, any page when user is logged in)
- 'a' = always on, SSL for all pages
- 'e' = external SSL, applied by a platform like Cloudflare, see @18.1.3. External SSL
Scope of HTTPS
Using HTTPS puts an additional overhead on a web server and a user's browser, and so originally was used only in places where sensitive data is transferred, especially for credit card transactions. There was seen as little point applying it to all traffic such as when a casual visitor is browsing the site, or a search engine is spidering it.
However, in recent years, HTTPS has become more widespread. Many web sites such as Google use it by default, and the revelations by Edward Snowden of pervasive internet surveillance by security agencies have further highlighted the issues of eavesdropping and user-privacy. In summer 2014, Google indicated that it would start to give slight preference in its results to sites running HTTPS, which has led to a surge in the take up of 'always on' HTTPS.
With the arrival of services such as Let's Encrypt and Cloudflare, both of which can provide a free route to HTTPS, there is no reason these days not to implement it.
18.1.3. External SSL
This is the simplest way to add SSL to your web site. You register and set up your domain with Cloudflare.com (or a similar service), then set the nameservers for your domain to point to the ones Cloudflare tells you.
We'd recommend going into the Cloudflare settings and hitting 'pause' so Cloudflare will only serve DNS for the site at first. This will ensure the site continues to work as before (without SSL) until you decide to do the switch. Leave it a day or two, and check that Cloudflare has issued the required secure certificate for your site.
Once it has, you can activate Cloudflare to handle requests for your web site. We suggest for most sites using the 'flexible' SSL setting in Cloudflare, so you can run your web server with just http, which doen't require a secure certificate, and let Cloudflare add the SSL to the front end for you.
Then in the back end of Kartris, you should set the 'general.security.ssl' config setting to 'e' (for external).
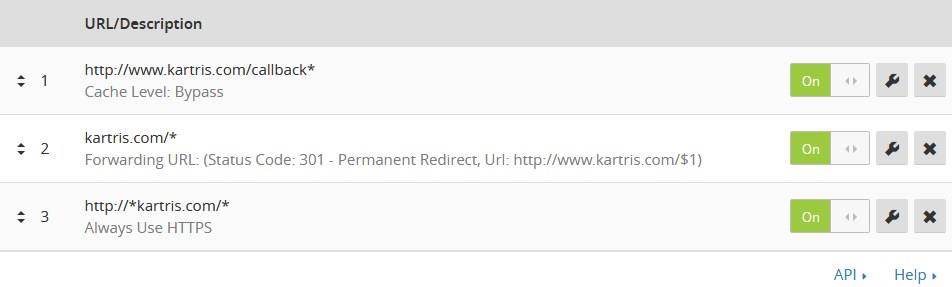
Because Kartris will no longer be able to check programmatically if a page is being called with http or https (it will actually think everything is running http, because there is no SSL at the web server itself), you need to add some page rules into Cloudflare to ensure that appropriate redirection occurs. The ones shown below will redirect http requests to https, and also requests to kartris.com to www.kartris.com. The first request bypasses Cloudflare's cache for payment gateway callbacks to Kartris. This is a good precaution to avoid any unexpected behaviour on those such as redirections, which can prevent them working properly.
18.2. Outgoing TLS connections
Not to be confused with the security applied to the pages of your web site, Kartris must also at times call URLs securely. For example, Kartris connects to the changelog feed, shows the latest Kartris version available, the news and so on. But most importantly, some payment systems require Kartris to connect to them using TLS, and real time shipping systems like UPS and USPS also use secure connections.
In 2018, many different payment systems will be dropping support for older protocols, and will only support TLS 1.2 or above. In order for your web site to continue to be able to connect to remote systems using secure connections, you must ensure that your web site is ready.
18.2.1. Server support
The first step is to ensure your server has support for TLS 1.2, outgoing, as well as incoming. If you are on a shared server, you should check with your web host. If you have your own server, you will need to check and may have to make registry changes yourself. We found that Windows Server 2008 R2, for example, even with all up-to-date patches on, does not have TLS 1.2 support by default and requires registry changes.
Check the following article for further details:
Enabling TLS 1.2 on Windows Server 2008 R2
18.2.2. Run site as ASP.NET 4.6 or above
From ASP.NET 4.6 onwards, TLS 1.2 is the default. This means if your server has been kept up to date with patches and .NET updates when they've become available, and (if required) has the necessary registry changes (see @18.2.1. Server support above) then it should make outgoing secure connections using TLS 1.2 by default. The easiest way to test this is to simply try switching the web site to ASP.NET 4.6 and then test that it works. To do this, open the web.config file (in the root of the web) and find this code:
<compilation debug="false" batch="false" targetFramework="4.5">and simply change the target framework to 4.6:
<compilation debug="false" batch="false" targetFramework="4.6">Then reload the web site. It will take a few seconds as changes to the web.config will cause the web site code to rebuild. But you should see the web site load up and it should work exactly like it did before the change. If some page error appears, and you're sure the change you made above was done correctly, restore the original web.config file, as it seems your server does not have .NET 4.6.
You can try adding this (or check with your host if on a shared server), and then try the process above again. This avoids any code changes in Kartris.
18.2.3. ASP.NET 4.5 solution
If you are on a server where you cannot install the newer .NET versions, then you may be restricted to ASP.NET 4.5. This does support TLS 1.2, but it is not used by default. You can force this by adding this code within the Application_Start event in the Global.asax file in the root of the web:
Try
System.Net.ServicePointManager.SecurityProtocol = System.Net.SecurityProtocolType.Tls12
Catch
End Try18.2.4. Older ASP.NET versions
If you are running older versions of Kartris that are still on the ASP.NET 2.x branch (up to 3.5), then it seems Microsoft is rolling out support to these. However, we're no longer providing all payment plugins compiled for this branch, and are not supporting these older sites with updates, so we'd strongly recommend upgrading to the latest version of Kartris.
TLS 1.2 support, including for older ASP.NET versions