8. Custom Pages - Basic CMS
8.1. Creating a custom page
Navigate to 'Miscellaneous > Custom Pages'. A list will appear with existing custom pages. Click the 'New' link. A form appears into which you can enter your content.
The 'ID' field is a unique text-based ID for the page. This will form part of its URL, and it is also what appears as the name of the page when listing custom pages in the back end. So a good descriptive ID is best. The ID cannot contain spaces and special characters should be avoid. Hyphens (dashes) should be used in place of spaces. For example, these would be appropriate IDs:
Privacy-Policy
About-Us
Frequently-Asked-Questions
The text is the content of the page. HTML can be entered here too, using the HTML editor button to the bottom right of the text field. Don't forget to save the content after editing (the save button on the toolbar above).
The 'Title' field is used within the breadcrumb trail. Originally we used the page ID here, and replaced the dashes with spaces. But this means page titles cannot include dashes or other characters, and furthermore are not language specific. Hence we created a specific field for this.
SEO fields are also available to be populated.
8.2. The 'Default' page
You can also use the SEO fields for the Default custom page too, which will control the values used on the home page of your web site.
8.3. Breadcrumb trail & parent pages
The breadcrumb trail, as on other pages, is created automatically. The page name in this comes from the 'Title' field of the custom page.
In some cases, you will want to nest content, and have the breadcrumb trail indicate this. To do this, you can select another custom page from the 'Parent Page' control. For example, you might want the breadcrumb trail for a particular page to appear like this:
Home > Services > Repairs
I this case, you'd have to first create a page called 'Services'. You can then create 'Repairs' and select 'Services' as the parent page.
The breadcrumb trail for products, categories and custom pages is created dynamically from database data. However, pages such as the Basket, Customer Account and so on are included from the web_breadcrumb.sitemap file. If you add new physical pages (aspx files) to your site, and want them to use the breadcrumb trail, you will need to ensure references for these new pages are added to the web_breadcrumb.sitemap.
See @14.1. Adding new pages for more information.
8.4. Site menus
Links to custom pages will not automatically appear on the web site. You must add them to menus manually, or create links in your skin to them.
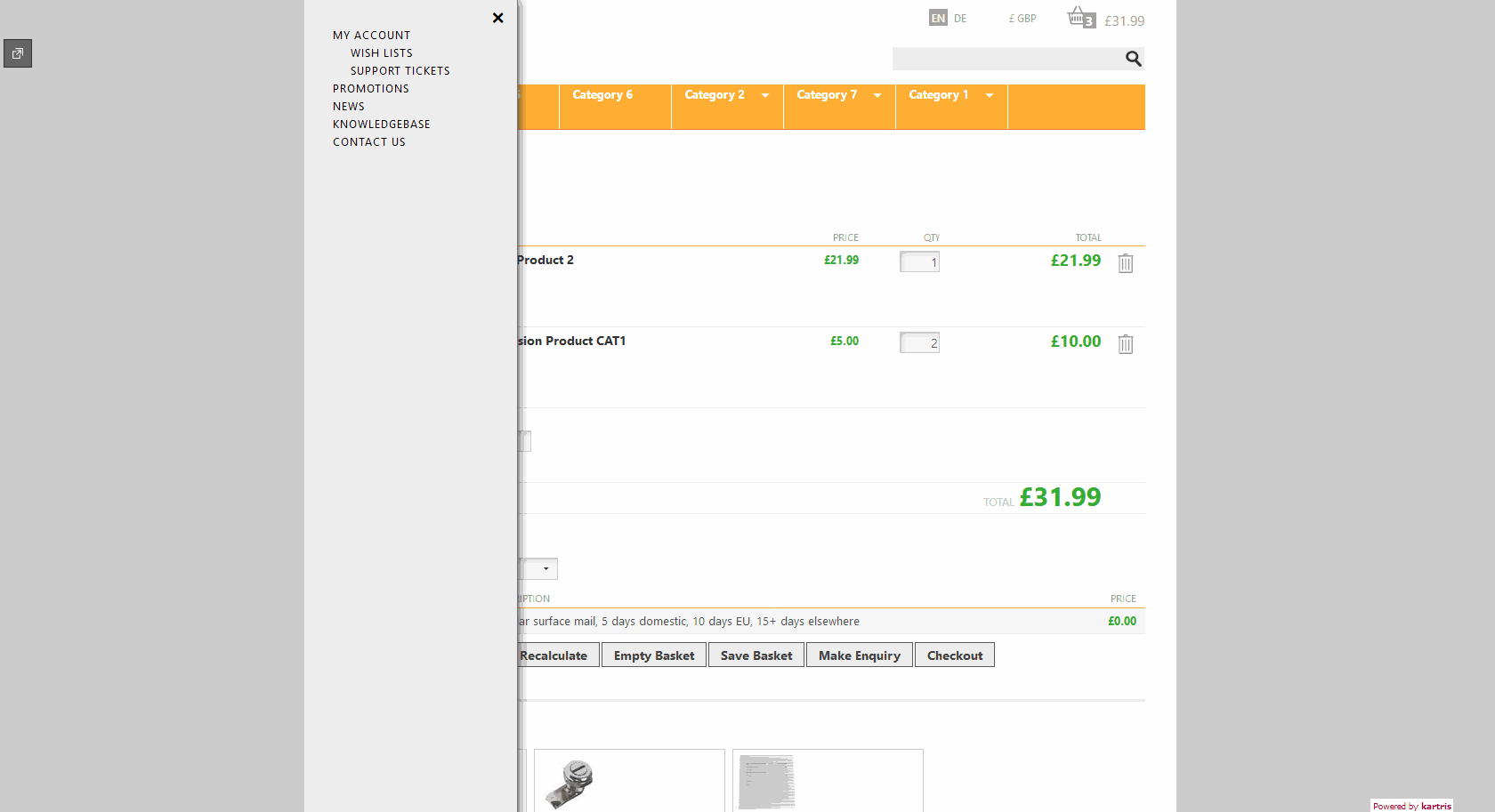
If you look at our demo, you will see a light grey coloured menu which is triggered by the hamburger button (top left of page). The content for this comes from the web_menu.sitemap file which is in the root of Kartris. You can edit this XML file manually to create the menu structure you require.
Kartris will probably need to be restarted for changes to take effect.
We strongly recommend you back up the web_menu.sitemap file before modifying it. When modifying it, take careful note of the structure of tags, and whether a tag is self-closing or not. If you have two or more links to the same page, ASP.NET may generate an error because they are not unique. You can overcome this by appending an unused parameter to the URL, for example ?x=1, ?x=2, etc.
You can also add Hyperlink controls to the .master file to provide links to your custom pages, such as those we have in the footer. We recommend using ASP.NET Hyperlink controls rather than standard HTML <a> tags, because URLs can be specified relative to the app root using the ~/t-Sample.aspx format. These will work correctly from any friendly URL page, and whether the site is running in a subfolder of localhost, or on the root of a fully-qualified domain.
8.4.1. XML structure
The default web_menu.sitemap file code looks like this:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" enableLocalization="true" >
<siteMapNode url="~/Default.aspx" title="$resources:Kartris,ContentText_Home" description="$resources:Kartris,ContentText_Home" >
<siteMapNode url="~/Customer.aspx" title="$resources:Kartris,PageTitle_MyAccount" description="$resources:Kartris,PageTitle_MyAccount" value="myaccount">
<siteMapNode url="~/Wishlist.aspx" title="$resources:Kartris,PageTitle_WishListLogin" description="$resources:Kartris,PageTitle_WishListLogin" value="wishlist" />
<siteMapNode url="~/CustomerTickets.aspx?" title="$resources:Tickets,PageTitle_SupportTickets" description="$resources:Tickets,PageTitle_SupportTickets" value="supporttickets" />
</siteMapNode>
<siteMapNode url="~/News.aspx" title="$resources:News,PageTitle_SiteNews" description="$resources:News,PageTitle_SiteNews" value="news" />
<siteMapNode url="~/Knowledgebase.aspx" title="$resources:Knowledgebase,PageTitle_Knowledgebase" description="$resources:Knowledgebase,PageTitle_Knowledgebase" value="knowledgebase" />
<siteMapNode url="~/Contact.aspx" title="$resources:Kartris,PageTitle_ContactUs" description="$resources:Kartris,PageTitle_ContactUs" />
</siteMapNode>
</siteMap>Note carefully the structure; siteMapNodes with children such as ~/Customer.aspx are not self-closing - they have a separate close tag after the children. Child nodes like ~/Wishlist.aspx are self-closing (they have a / before the closing of the tag).
The $resources refer to language strings (see @15.2. Language strings). If your site only uses a single language, you can add links that have hardcoded text instead of references to language strings, for example:
<siteMapNode url="~/MyPage.aspx" title="MyPageTitle" description="Title of My Page" />