4.5.4. Object config
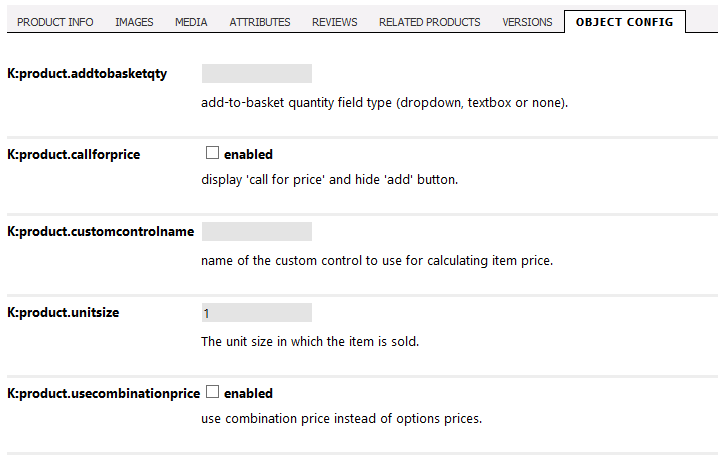
The object config system is a way of storing extra settings at product, version or category level, which can be edited from the item's page in the back end. These are kind of like config settings, but they apply just to a specific product or version.
To retrieve the value in code, just call it like this:
ObjectConfigBLL.GetValue("K:product.addtobasketqty", 99)
Where 99 is the database ID of the product, version or category that the object config setting is for.
4.5.4.1. K:product.addtobasketqty
This controls the display of the 'add to basket' region of the product. The valid values are:
- 'dropdown' - a select menu numbered from 1 upwards (to a number set in frontend.basket.addtobasketdropdown.max) displays just in front of the 'add' button so a customer can select a quantity and then add that number of items to the basket; this is most appropriate where users will only ever purchase a small number of similar items.
- 'textbox' - a free text field where the customer can enter a quantity and then click 'add'.
- 'none' - no quantity selection, just an 'add' button which adds a single item to the basket; this is most appropriate for big ticket items or customizable items where a customer is only ever likely to order one.
It should be noted that a customer can still edit the quantity of items as free text within the basket page, or click multiple times to add further items, so this setting does not create any limitation on what a user can checkout with.
Where no value is entered, the product will default to use the frontend.basket.addtobasketdisplay config setting value. So you should set that to act globally on your store, and then use this object config value on a per product basis to override it for particular items if desired.
4.5.4.2. K:product.callforprice
4.5.4.3. K:product.customcontrolname
Custom controls is an advanced developer topic. It is a prototype system that allows the normal product 'add item' section for a specific product to be replaced by a custom user control. The control can handle all the logic of displaying options, accepting text input, looking up prices from a web service or spreadsheet or new database table, making calculations and formulating the price and description of an item which can then be placed into the standard Kartris basket. This permits total flexibility in the kind of products Kartris can handle, with total freedom for skilled developers to create complex configuration tools for products. It's particularly useful for handling custom measured items such as curtains, signage, boxes, etc. where the price can be a factor of multiple dimensions which themselves have 100s or 1000s of possible values. In these cases, it's simply not possible to use options.
This object config setting holds the name of a control in the /UserControls/Custom/ folder that this product should use, for example 'SampleCustomControl.ascx' (which we include as a sample in the core Kartris zip).
4.5.4.4. K:product.unitsize
Most items you sell will probably be sold as individual pieces, in which case the unit size is 1. This means the basket allows only values divisible by 1 (i.e. integer values).
But for some items, you may want to change this. If you sell cloth for example, it may be that you price it in metres, but can provide it in any length to the nearest centimetre. In this case, you can set the 'unitsize' object config for this item to 0.01 (1cm = 0.01m, the unit you're pricing in). Setting the value to 0.05 would mean only values rounding to 5cm would be accepted, and so on.
It can also work in the other direction. If you sell screws or bolts to the nearest 100 or 50, you can set the unit size to those values, so customers can only add values divisible by 100 or 50 to the basket.
The unit size can be any value, you could set it to 12 if bread rolls are priced individually but only available in 'dozens' or 0.25 if you price an item in kilograms but actually deliver it in multiples of a quarter kilo.
If a user tries to add an incompatible quantity, either from the product page, or by editing quantities in the basket, a warning is displayed indicating that the item can only be ordered in multiples of whatever value you have set.
It is important to remember though that the posted price on the web site is always for 1.000 of an item. So for cloth or rope, it would be the per metre price (even if you can choose fractions of a metre) and for screws or bolts, it would be the single item price, even if the item must be purchased in larger quantities.
4.5.4.5. K:product.usecombinationprice
By setting the 'usecombinationprice' object config on, you can price the individual combinations you create for a product without this being calculated by the base price plus/minus any option price modifiers.