20.3. Product Filters
20.3.1. Configuration
Every category on your site is different. It will have different
types of products, which will have different price ranges and
attributes. Kartris lets you create and customize a filter solution
for each category, or not have filters on some categories (they're
only really required where you have enough products to make sorting
necessary).
Creating filters is simple. Navigate to the category in the back end and click to edit it. You should see a tab 'CATEGORY FILTERS'. This holds a text area. There is a small refresh button next to this; clicking it will auto-generate XML configuration for the filters. This looks at which attributes are used by products in the category, and the prices of these products.
You can opt to SAVE this default configuration, or you can manually edit it before saving. This gives you the flexibility to cut particular filters you feel you don't need, adjust price ranges and so on.
If there is no data in this field, the filters won't show. Therefore you can remove filters from a category which has them by simply removing everything from the field and saving it.
Creating filters is simple. Navigate to the category in the back end and click to edit it. You should see a tab 'CATEGORY FILTERS'. This holds a text area. There is a small refresh button next to this; clicking it will auto-generate XML configuration for the filters. This looks at which attributes are used by products in the category, and the prices of these products.
You can opt to SAVE this default configuration, or you can manually edit it before saving. This gives you the flexibility to cut particular filters you feel you don't need, adjust price ranges and so on.
If there is no data in this field, the filters won't show. Therefore you can remove filters from a category which has them by simply removing everything from the field and saving it.
20.3.2. The Front End
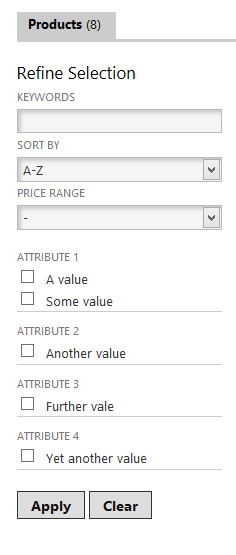
The filters will appear on categories that have them as shown
below:
The filters, by default, will display down the left hand 25% of
the category page. This is controlled by the mark up in
/UserControls/Front/CategoryProductsView.aspx,
which is using Foundation classes to form a left hand column of width
'3' and a right hand content area of width '9' (Foundation works based
on a grid of 12 columns). The column is set using this
tag:
<div class="small-12 large-3 columns filterbar">The main content area is set with this tag:
<div class="small-12 large-9 columns">In both these tags, you will notice from the
'small-12' class that on small screens, the page
will collapse so that the filters appear full width and above the main
page area.
The filter system works with products displayed in shortened, normal and extended format. However, a little consideration should be given to the number of items per page in shortened view. Normally you may have 4 items per line (depending on your design), but with the filters there, this would generally reduce that number to 3 per line. Therefore, you should try to pick a setting for frontend.products.display.shortened.pagesize appropriately so that you get full rows in both cases (we'd suggest 12 in this case - on categories with no filters, you get 3 rows of 4, on categories with filters, you get 4 rows of 3).
CSS for the filters is based on the 'filterbar' class, and sample code can be found within our default Kartris skin, in sections.css. We have also put this in a self-contained powerpack.css file, though it is not used within the default Kartris skin. If adding the PowerPack to an existing site, you may prefer to just add in a new reference to the powerpack.css file instead.
The filter system works with products displayed in shortened, normal and extended format. However, a little consideration should be given to the number of items per page in shortened view. Normally you may have 4 items per line (depending on your design), but with the filters there, this would generally reduce that number to 3 per line. Therefore, you should try to pick a setting for frontend.products.display.shortened.pagesize appropriately so that you get full rows in both cases (we'd suggest 12 in this case - on categories with no filters, you get 3 rows of 4, on categories with filters, you get 4 rows of 3).
CSS for the filters is based on the 'filterbar' class, and sample code can be found within our default Kartris skin, in sections.css. We have also put this in a self-contained powerpack.css file, though it is not used within the default Kartris skin. If adding the PowerPack to an existing site, you may prefer to just add in a new reference to the powerpack.css file instead.
/*
========================================================================
CATEGORY FILTERS - if you have the PowerPack installed
========================================================================
*/
.page_category #filterbar_pad { padding: 3px 10px 10px 0; background: #fff; }
.page_category #customprice { padding: 5px 0; }
.page_category .filterattributes { padding: 15px 0 10px 0; }
.page_category .shorttext { display: inline-block; }
.page_category select,
.page_category input { margin: 1px 0 3px 0; }
.page_category label,
.page_category span.attribute_title { font-size: 11px; text-transform: uppercase; display: inline-block; letter-spacing: 0px; color: #777; margin-bottom: 3px; font-weight: normal; vertical-align: top; }
.page_category table { margin: 0 0 10px 0; background: none; border-bottom: solid 1px #ccc; }
.page_category table tr td { background: #fff; padding: 1px; border: none; }
.page_category table tr td label { color: #333; text-transform: none; font-size: 100%; }